python3GUI编程 grid布局
发布时间:2019-08-06 13:55:38编辑:auto阅读(2106)
python3 GUI编程
本文说明:
本文章内容分两部分,一、初步解析grid布局,二、GUI编程常遇到问题的解决方法
相信以上两部分能够帮助大部分初学者掌握grid布局以及解决部分问题。
日后我将根据遇到的问题将此文章将不停地完善。
一、grid布局详解
1. 概述
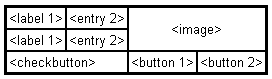
grid布局是一种将界面描述成一个类似表格的布局,而每一个控件所占的空间均由表格中的单元格组成,例如可以合并几个单元格作为控件的使用空间。
而单元格的宽高则受控件的大小影响,当一个控件设置为占一个单元格空间,而该控件的长宽大于单元格默认大小,那么该单元格的所在的行与列都将自行拉伸,适应控件的大小。
举例:
1. 布局

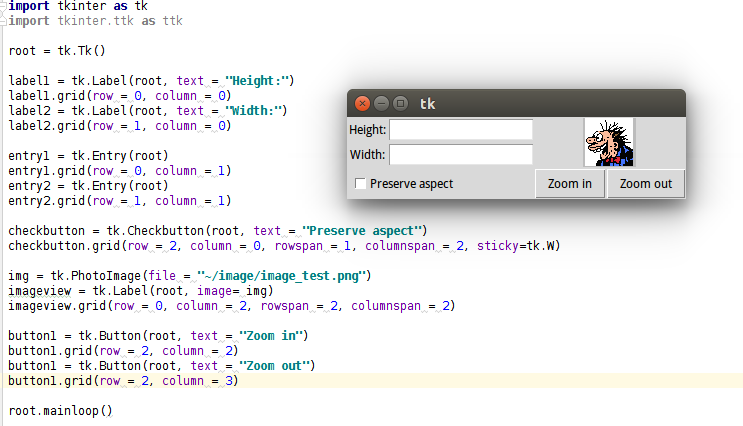
2. 代码布局方式
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text = "Height:")
label1.grid(row = 0, column = 0)
label2 = tk.Label(root, text = "Width:")
label2.grid(row = 1, column = 0)
entry1 = tk.Entry(root)
entry1.grid(row = 0, column = 1)
entry2 = tk.Entry(root)
entry2.grid(row = 1, column = 1)
checkbutton = tk.Checkbutton(root, text = "Preserve aspect")
checkbutton.grid(row = 2, column = 0, rowspan = 1, columnspan = 2, sticky=tk.W)#sticky设置控件的对其方位,这里设置为靠西(左西右东)
img = tk.PhotoImage(file = "~/image/image_test.png")
imageview = tk.Label(root, image= img)
imageview.grid(row = 0, column = 2, rowspan = 2, columnspan = 2)
button1 = tk.Button(root, text = "Zoom in")
button1.grid(row = 2, column = 2)
button1 = tk.Button(root, text = "Zoom out")
button1.grid(row = 2, column = 3)
root.mainloop()3. 效果

我们可以发现,文本框控件的宽度明显大于label控件的宽,但是文本框控件只占一个单元格,所以该单元格所在的列都被拉伸为文本框的宽度。
注意:
控件必须调用grid方法进行布局操作,否则不可见
布局之Frame
Frame是一个容器,创建一个frame
上一篇: python3-001-多线程简单聊天室
下一篇: python通过线程实现定时器timer
- openvpn linux客户端使用
51926
- H3C基本命令大全
51696
- openvpn windows客户端使用
42015
- H3C IRF原理及 配置
38853
- Python exit()函数
33341
- openvpn mac客户端使用
30313
- python全系列官方中文文档
28951
- python 获取网卡实时流量
23965
- 1.常用turtle功能函数
23882
- python 获取Linux和Windows硬件信息
22249
- Ubuntu本地部署dots.ocr
355°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2584°
- Browser-use:智能浏览器自动化(Web-Agent)
3255°
- 使用 LangChain 实现本地 Agent
2706°
- 使用 LangChain 构建本地 RAG 应用
2689°
- 使用LLaMA-Factory微调大模型的function calling能力
3423°
- 复现一个简单Agent系统
2652°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3485°
- LLaMA Factory微调后的模型合并导出和部署-4
5744°
- LLaMA Factory微调模型的各种参数怎么设置-3
5530°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
